Embed authentication
Understand granting users permissions to view projects or templates within Marq's embedded editor.
Editor's user access rights
Embedding Marq's Editor via an iframe to open a project or template requires the same access rights as the project or template that you're embedding:
- If a user can access a Marq template/project by opening it in their web browser, they can also access the corresponding embedded version.
- If a user doesn't have the required permissions to access a Marq template/project, they're also unable to view the corresponding embedded version.
- If a user's web browser is configured to block third-party cookies, they need to sign in each time they want to access the board.
User access to embedded projects or templates
When working with embedded projects/templates, it is important that users work with their authentication. This ensures that access and content management remain consistent, and it avoids creating permissions gaps.
Currently, there is no API for developers to authenticate users in within the editor. Instead, Miro handles the authentication via third-party cookies, and the embedded Editor reflects the access level of the project/templates.
For example, if a user has read-only access to a Marq project, then they have read-only access also to the project within the embedded Editor.
In order for a user to access a project or template, they must have that project shared to them via the "share with collaborator" option within the project or in the template's settings.

view of Embedded project where user was not granted access
Authenticating a user to access the embedded Marq
Marq supports multiple methods to authenticate the user:
- User login
- SAML initiated
SAML initiated
Marq's SAML integration allows you to connect Marq to your IdP so that users on your account can quickly and securely authenticate through your IdP using SAML SSO. In order to set up SAML for an account, reference this help article.
Authenticating user
The embedded Marq iframe supports SAML integrations to authenticate users through SSO. To implement SAML, add the following query parameters to the URL:
https://app.marq.com/documents/iframe?samlDomain={SAML DOMAIN}&newWindow=false&partner={PARTNER IDENTIFIER}&embeddedOptions={EMBEDDED OPTIONS}&returnUrl={MARQ EMBEDDED EDITOR URL}
-
samlDomain [Optional]: The value in the field from SAML configuration
- If not provided, the standard Marq login page will be used.
- Ensure this field is encoded
- To add the SAML domain for an account, see instructions here)
-
newWindow [OPTIONAL]: : If SAML Domain is provided, whether to open the login page in a new window. Some identity providers do not allow embedding their login page in an iframe so this option can be set so that page is not loaded in the iframe.
- defaults to
true
- defaults to
-
partner [OPTIONAL]: Identifier for the partnership in order to load partner specific login pages. If not provided or
-
embeddedOptions [OPTIONAL]: This is provided as a convenience in order to not calculate the
returnUrlif the defaultreturnUrlis desired. For more information on how to buildembeddedOptionssee Embed reference -
returnUrl [OPTIONAL]: The Marq URL you want the user redirected to after logging in. The default is the home page. (Note ensure the URL is encoded)
To activate the Marq account’s SSO/SAML configuration, use the following help article: Setting up SAML/SSO in Marq.

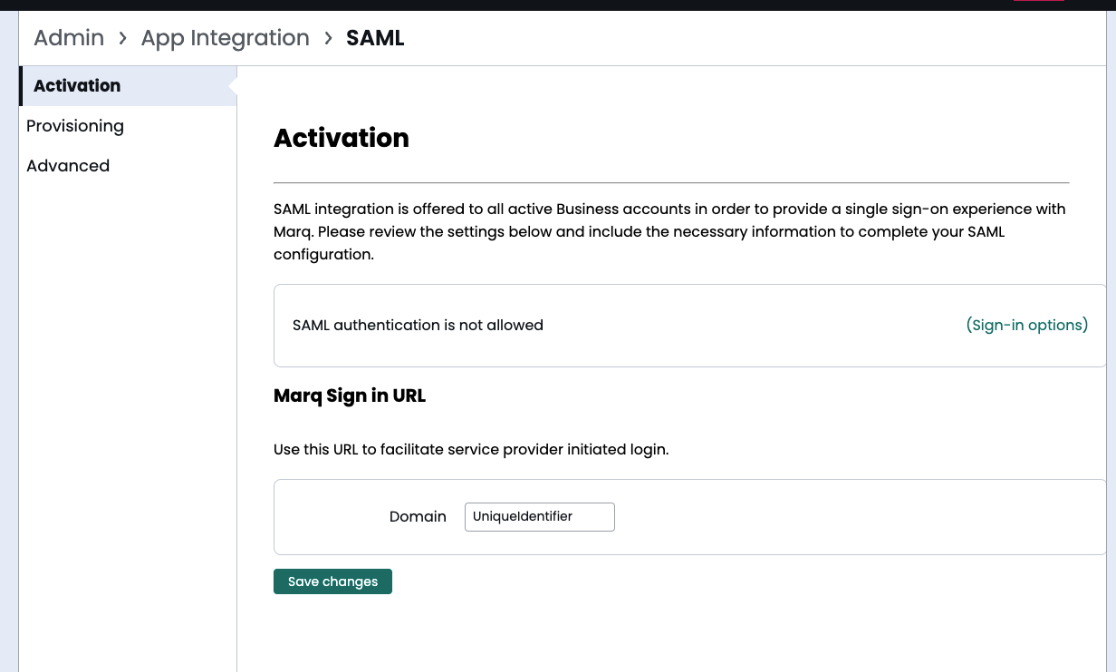
SAML Settings within Marq Admin
Okta
If you would like the login experience to be embedded (newWindow=false), you will need to add further configuration because by default Okta forbids SSO flows in iframes. To permit this flow, the origin for the wrapper page will need to be added as a “trusted origin” in Okta. Okta’s documentation for this configuration can be found here.
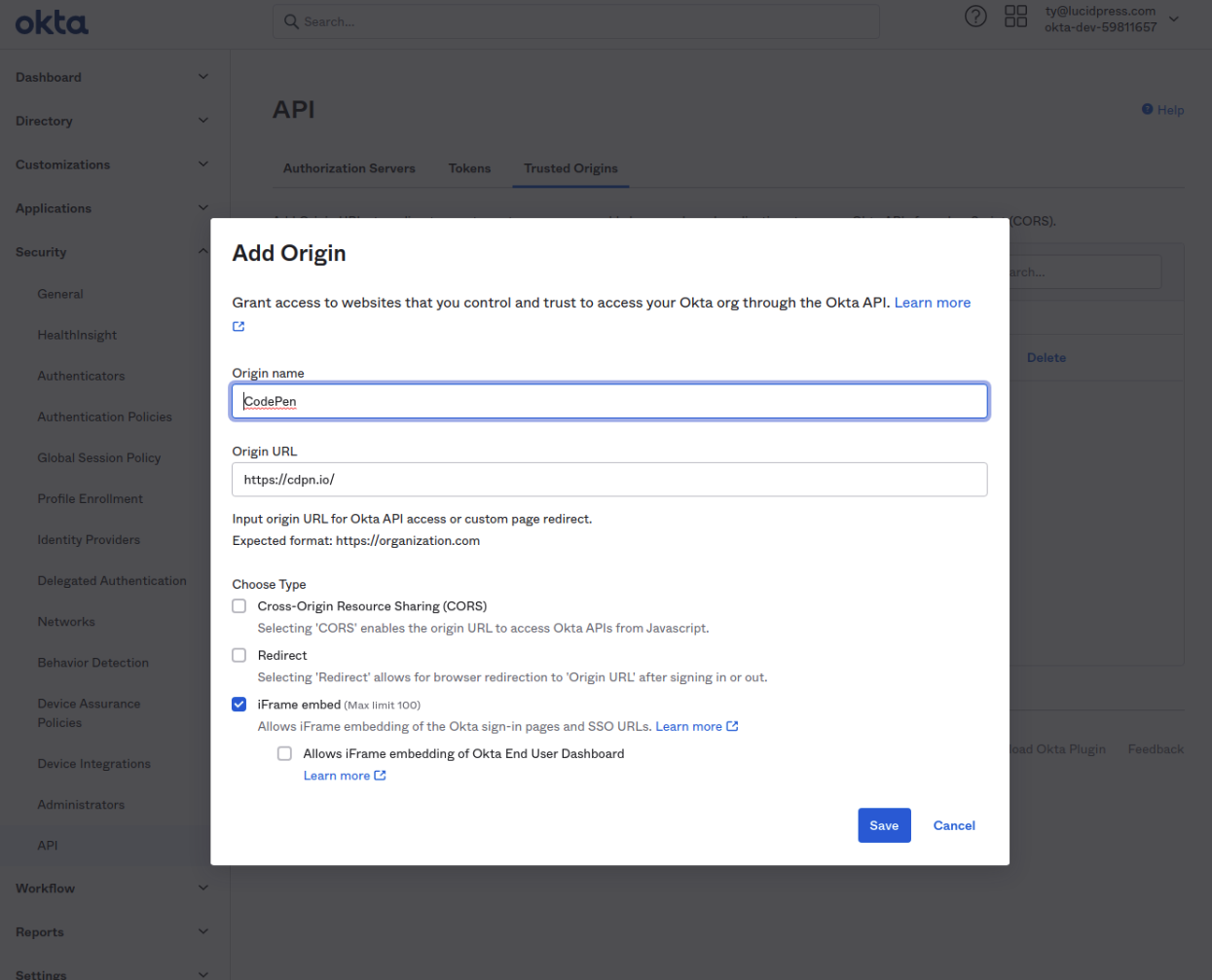
An example is shown below of the following configuration:

Okta configuration for enabling SSO
Updated 9 months ago
