Embed reference
A reference with an overview of the arguments for the Marq embedded Editor URL: what they are, what values they accept, and how to pass them correctly..
Embedded Editor
Creating new project vs. editing an existing project/template.
The embedded Editor URL has the following options to either open an existing project/template, or to create a brand new project:
showIframedEditor. Allows you to open an existing project or template to view or make updates.editNewIframed. Creates a new project for user by generating a copy of the template provided in the{template_id}
| Action | URL | Example |
|---|---|---|
| Edit existing project/template | .../showIframedEditor/ | https://app.marq.com/documents/showIframedEditor/{project_id}/0 |
| Create new project | .../editNewIframed/ | https://app.marq.com/documents/editNewIframed/{template_id} |

Dynamically change options for Marq's Editor
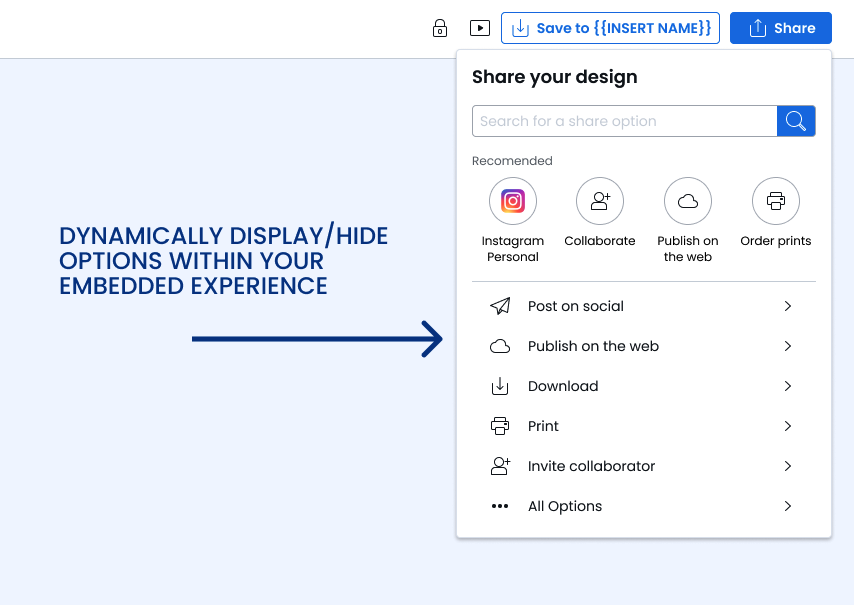
Within Marq's editor, a user will have options to take action with the project they've created. Often they will choose to publish to a social media channel, download the asset, create a print order request, or more. If you choose to limit what the user should do in context of your platform, Marq allows you to configure the actions a user can take by passing allowlist parameters.

The embeddedOptions parameter is an encoded JSON string that has the enabledFeatures and fileTypes keys to limit the options a user sees within the Editor.
To create the embeddedOptions parameter, first convert the desired options into a JSON string. Next, encode the JSON string using base-64. Finally, URL encode the base-64 string to ensure it is safe for use within URLs.
For example:
const options = {
enabledFeatures: ['backButton', 'share'],
fileTypes: ['pdf', 'png'],
}
const encodedOptions = encodeURIComponent(btoa(JSON.stringify(options)));
If no values are provided for a key, the App defaults to display all options to the user. If one option is provided as a parameter, anything not included will be hidden to the end user in the Embedded Editor display.
enabledFeatures
enabledFeatures| Option | Description |
|---|---|
lock | Allows a user to lock elements on a page or project. Typically used for Template admins that are creating templates |
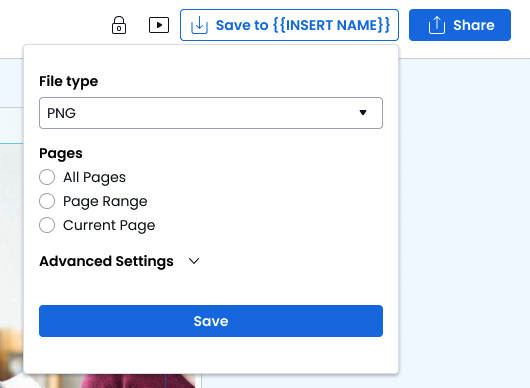
download | Allows a user to download project from their browser and choose the following file types: PDF, PNG, JPG, GIF, or MP4. |
print | Allows a user to create an order for a print vendor that is connected to their Marq account. |
collaborate | Allows a user to share project with other users in their account or invite new users outside of their Marq account. |
share | Allows a user to share/publish project to external platforms (e.g. Twitter, Facebook, Instagram, etc.). |
saveText | Allows you to specify the Destination name of the "save" action button. |
backButton | Allows a user to go back to the Platform. This option is enabled by default if embedding the Platform rather than the editor directly. |
fileTypes
fileTypesThis option allows you to specify which files a user can choose from for us to send in the payload of postMessage. If the option is not provided, all options are available and if an empty array [] is provided, the Save button will be disabled. The available options are pdf, jpg, png, gif, and mp4.
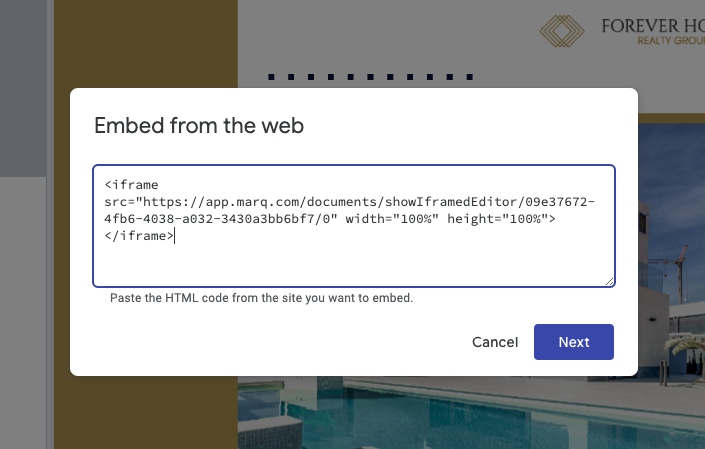
<iframe src="https://app.marq.com/documents/showIframedEditor/09e37672-4fb6-4038-a032-3430a3bb6bf7/0?embeddedOptions=eyJlbmFibGVkRmVhdHVyZXMiOlsiYmFja0J1dHRvbiIsInNoYXJlIl0sImZpbGVUeXBlcyI6WyJwZGYiLCJwbmciXX0%3D" width="100%" height="100%"></iframe>

showTabs
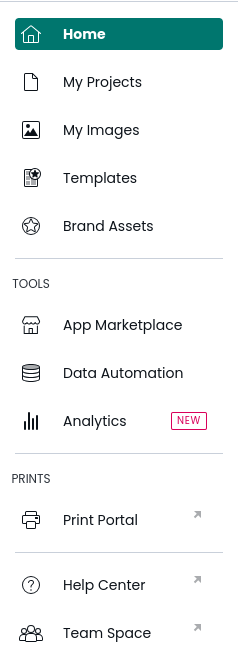
showTabsThe tabs that are available to the user on the home page

The most common options are:
| Option | Description |
|---|---|
dashboard | The Home tab |
documents | The My Projects Tab |
templates | The Templates tab |
If you need to show a tab not in the above list and don't want to show the default of all tabs, contact us for further options.
defaultTab
defaultTabThe default tab to display. The options are the same as showTabs If not provided, this will default to the first option in showTabs or the Home tab if neither are provided.
Save Options
When embedding, if you choose to add the "Save" button in the Editor options, you can receive a payload via the iframe DOM. You will be able to verify the data by the origin being: https://app.marq.com
{
"type":"saveToEmbeddedPartner",
"userId": "<userId>",
"projectId": "<projectId>",
"projectName": "<projectName>",
"downloadUrl": "<downloadUrl>",
"mimeType": "<mimeType>",
"contentLength": "<contentLength>"
}
If your website has a policy for blocking Referer information, Marq's embed experience won't load. To solve the issue, you can override the referrerpolicy attribute inside the iframe HTML element on your site.
Project and Template IDs
In order to insert a project or template ID into the Embedded Editor URL, refer to Marq's Project or Template REST API endpoints.
Updated 6 months ago
