Introduction
Marq Embed enables embedding Marq's Editor or Marq's platform into a website or platform to collaborate to enable seamless content creation or updates in the context of a user's workflow.
Integrating Marq into your platform enables users to create personalized and dynamic content that can then be used in context of their workflow within your platform.
To better learn how to use the Embedded experience, review both Templates and Projects concepts to understand their relationship and when to open the embedded experience with a Marq template vs. project.
Embed Options
There are two different options to choose when embedding Marq into your platform:
- Embedded Marq platform
- Embedded Marq editor
The embedded experience chosen should be based on the use case needed:
- Embedded Marq platform: (leverage Marq templates within embed) this will help your users have access to all Marq templates with little to no development.
- Embedded Editor: (leverage Marq's Editor with known project or template ID) this would be used if your platform is currently storing Marq's projects or templates.
Embedded Editor
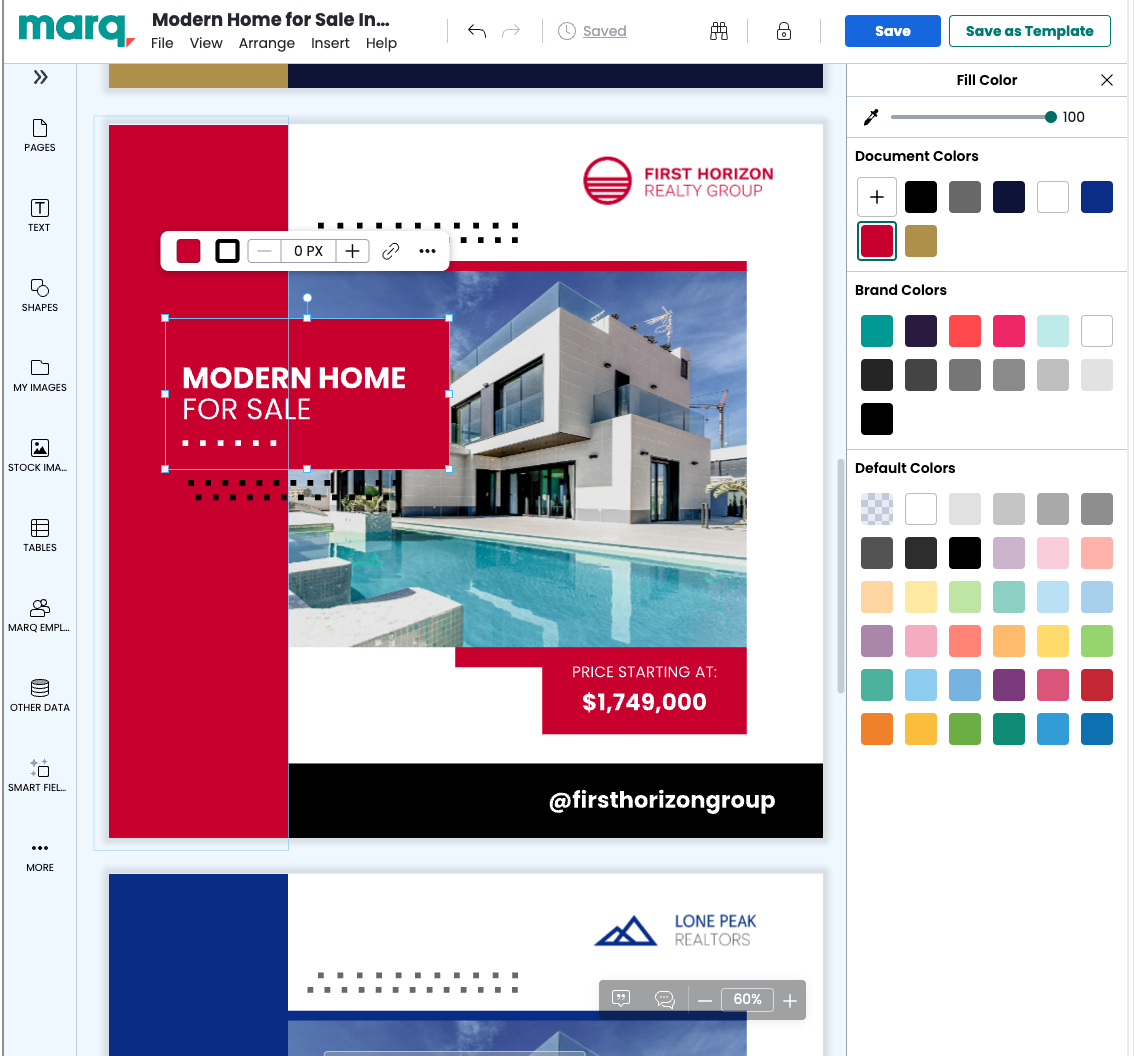
Marq's embedded editor allows you to create seamless workflows with Marq templates or projects in any web application, product, or website using an iframe.

Example of Marq's Embedded Editor
Embedded Options
Marq enables you to customize options based on your user's needs and the context of content creating.
These options are provided as an encoded object in the embeddedOptions query parameter
Here is full example of how to provide this:
const options = {
enabledFeatures: ['backButton', 'share'],
fileTypes: ['pdf', 'png'],
}
const encodedOptions = encodeURIComponent(btoa(JSON.stringify(options)));
const url = `https://app.marq.com/documents/iframe?embeddedOptions=${encodedOptions}`
To encode the options object, first convert the desired options into a JSON string. Next, encode the JSON string using base-64. Finally, URL encode the base-64 string to ensure it is safe for use within URLs.
Features
An example would be removing the "print" button if embedding Marq's editor to create digital images for an email or social media campaign.
For more information and all available options on dynamically configuring header options, see Embed reference
Embed Platform
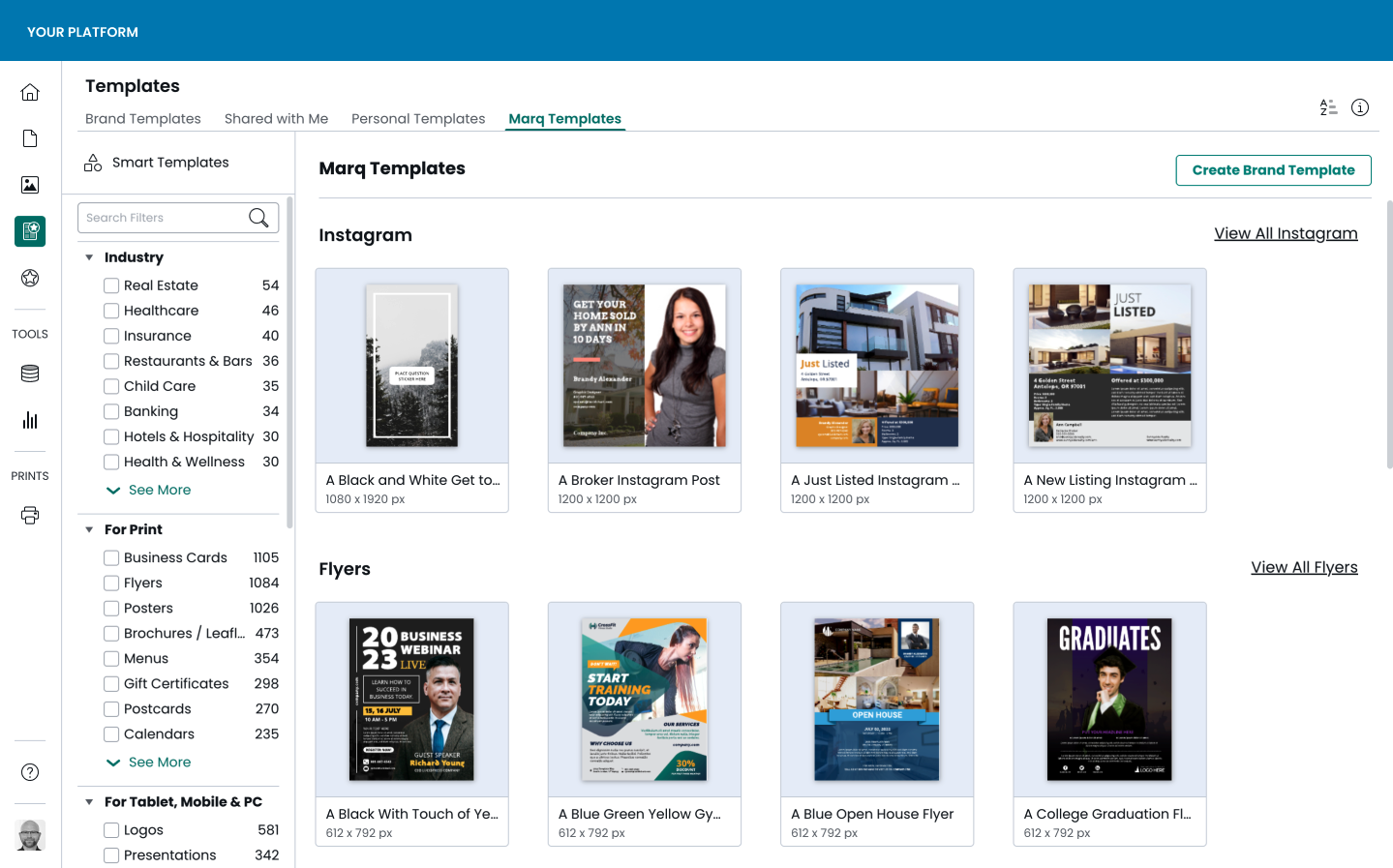
The embedded platform gives you the ability to leverage Marq's native functionality to give your users access to templates, projects, and more -- all within your platform.

Embedded options
Similar to the Embedded Editor, you can configure the embedded experience to display a subsection of features in Marq or by default, Marq will display all features that the user has access based on the user's access permissions.
An example where you would want to display a subsection could be an email marketing platform wants to open Marq to show users a list of templates that are available for email banner images that will be inserted into the Email campaign. Instead of showing all tools, the email platform could limit the experience to only showing Marq templates and dynamically filter to "email banner" category.
Once the user opens the template they choose, the Editor could be configured to only allow the user to "save" the design, which would create a downloadable URL of a PNG file needed by the email platform to insert into the user's email.
For more information on dynamically configuring embed options, see Embed reference
Updated about 1 year ago
